-
Design

-
Par viens le 3 Février 2014 à 09:54
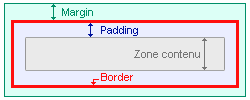
La propriété de feuille de style css margin, permet de gérer les quatre marges extérieures (droite, gauche, haute, basse) d'un élément HTML ou XHTML en une seule fois.

La propriété de feuille de style margin css peut prendre les valeurs de (dans l'ordre énoncé):
- margin-top valeur de la marge haute,
- margin-right, valeur de la marge droite,
- margin-bottom, valeur de la marge basse,
- margin-left, valeur de la marge gauche.
- auto, valeur seule, marge calculée automatiquement,
- inherit, valeur seule, hérite des propriétés de son parent (css 2).
Les valeurs des marges sont des valeurs numériques suivies de :px ou % ou pt ou em ou simplement auto.
Il est possible d'omettre des valeurs :
Si la feuille de style margin css est suivie d'une valeur alors cette dernière sera appliquée à toutes les marges.
Si la feuille de style css margin est suivie de deux valeurs alors la première sera appliquée aux marges verticales et la seconde aux marges horizontales.
Si la feuille de style margin css est suivie de quatre valeurs alors elles correspondent dans l'ordre aux marges margin-top, margin-right, margin-bottom, margin-left.Un petit rappel, si vous souhaitez vous servir du Css, pensez à l'enregistrer tout entier avant modification... Ceci pour le cas, ou vous commettriez une erreur, il sera donc possible de retrouver toutes vos données.
 45 commentaires
45 commentaires
-
Par viens le 25 Août 2013 à 01:00
Cadre cinéma
Je ne suis pas trés douée en graphisme, ni en montage, mais j'ai envie d'en savoir plus, et surtout de savoir comment vous vous y prenez.
Je viens de créer ce cadre, somme toute banal, avec photo-filtre et des images glanées, ça et là...posés sur un moment de sensualité.... à faire transpirer (lol).
Qu'auriez-vous fait, vous, blogpotes doués?
Et qu'en pensez-vous, les autres, comme moi?
Je suis sure que vous allez me laisser de superbes créations, et je vous en remercie par avance.
 53 commentaires
53 commentaires
-
Par viens le 16 Septembre 2012 à 01:00
rien de grave, je suis hopitalisée d'urgence.... Je vous recontacte dés mon retour!
Menubar
Aujourd'hui, je change un peu de sujet pour éviter de lasser, et j'en reviens à ma passion, le CSS du blog !
Cette astuce concerne la barre que nous avons tous, en haut de notre blog et qui permet d'accéder à tous les menus. La dernière fois, je vous aie montré comment changer sa couleur de fond.
Aujourd'hui, nous allons nous occupper de la couleur de police des titres des menus....
Contenu, Apparence.... Mon compte

Pour ce faire, rendez-vous dans :
- "Apparence"...
- puis "modifier le thème"...
- et enfin "ajouter du CSS"...
Pour modifier la couleur de la police des titres du menu administratif, il faut rajouter dans le CSS :
.menubar_section {color:#ffffff:}

 34 commentaires
34 commentaires
-
Par viens le 22 Août 2012 à 01:00
CSS menubar
Voici du CSS pour modifier la barre administrative en haut du blog.
Pour ce faire, rendez-vous dans :
- "Apparence"...
- puis "modifier le thème"...
- et enfin "ajouter du CSS"...
J'ai choisis un fond noir, soit la couleur : #000000; mais vous pouvez choisir la couleur que vous souhaitez.

Pour changer la couleur de fond de la barre :
#menubar {background-image:none; background-color:#000000;}
Met la barre en couleur noire. Attention, il faut veiller à enlever l'image de fond avec background-image:none;
 14 commentaires
14 commentaires
-
Par viens le 19 Juillet 2012 à 01:00
Une nouvelle astuce de CSS au sujet du header et plus précisemment du titre, c'est-à-dire, le nom de votre blog.
Vous vous rendez dans la partie "ajouter du CSS" et vous y inscrivez ceci, sans oublier ni les accolades, ni les deux points, ni les point virgule.... en bref, restez attentif!
Pour la couleur du titre qui est un lien :
#titre_header a {color:#xxxxxx;}
Pour la couleur du titre survolé, donc au passage de la souris :
#titre_header a:hover {color:#xxxxxx;}

 64 commentaires
64 commentaires Suivre le flux RSS des articles de cette rubrique
Suivre le flux RSS des articles de cette rubrique Suivre le flux RSS des commentaires de cette rubrique
Suivre le flux RSS des commentaires de cette rubrique
La paix n'est pas seulement l'absence de guerre. Pour faire la paix avec les émotions, il faut se libérer des tendances qui les nourrissent, lâcher prise au plus profond de soi, dissoudre les cibles de la souffrance que le moi s’ingenie à fabriquer